A toggle is a form element that allows users to select between two mutually exclusive states.
Usage
When to use
- To allow users to turn on and off two mutually exclusive options that provide an immediate response after any of them are selected.
When not to use
- When a user could check and uncheck an option, use a Checkbox.
- When users need to select more than one option from a list, use a Checkbox.
- When only one choice must be selected, use Radio buttons.
Validation
Server side
Server side validation provides a more thorough check on the server once the data has been submitted and helps keep our applications safe.
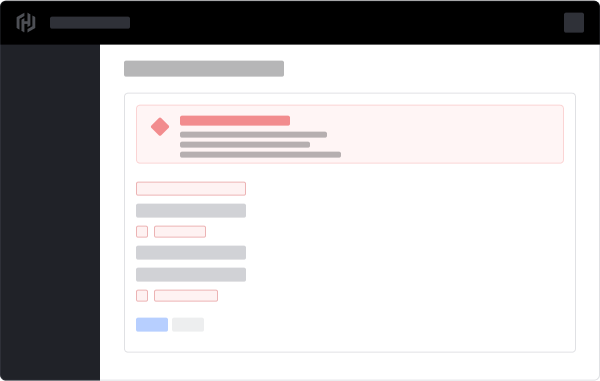
When using server side validation, display a Critical AlertInline above the form listing all errors with links to each invalid field.

Content
Label
- We recommend keeping labels clear and concise.
- 3.2.2 Labels or Instructions (A): Labels or instructions are provided when content requires user input.
Helper text
- Use helper text when needing to provide the user with extra details about the option(s) you’re asking them to select, ie. Learn more about our pricing.
Error messages
- Error messages need to provide the user with enough context to guide them in resolving the error.
- Keep messages short and to the point.
- ie. "Select at least one option"
- Avoid over politeness; don’t use “please” or “thank you” in your messages.
- 3.3.1 Error Identification: If an input error is automatically detected, the item that is in error is identified and the error is described to the user in text.
- 3.3.3 Error Suggestion (AA): If an input error is automatically detected and suggestions for correction are known, then the suggestions are provided to the user, unless it would jeopardize the security or purpose of the content.
- 3.3.4 Error Prevention (Legal, Financial, Data) (AA): For Web pages that cause legal commitments or financial transactions for the user to occur, that modify or delete user-controllable data in data storage systems, or that submit user test responses, at least one of the following is true: submissions are reversible, data is checked and the user is provided an opportunity to correct them, a mechanism is available for reviewing, confirming, and correcting the information before finalizing the submission.
- 4.1.4 Status Messages: In content implemented using markup languages, status messages can be programmatically determined through role or properties such that they can be presented to the user by assistive technologies without receiving focus.
Refer to HashiCorp’s Style, Language, and Voice Guidelines for more content tips.
How to use this component
There are different possible ways to use the Form::Toggle component: using the ”base” variant (essentially just the control itself), using the “field” variant (the control plus label, helper text and error), or using the “group” variant (a list of fields with legend, helper text and error).
The "field" and "group" are the most common variants to use because they provide, for free and out of the box, a lot of accessibility-related enhancements. The "base" variant is to be used if and when you need to achieve custom layouts or have special use cases not covered by the other variants.
Form::Toggle::Field
The "field" variant should be used when the user has a single choice to make. If there are multiple related choices, the "group" variant should be used instead.
Basic use
<Hds::Form::Toggle::Field as |F|>
<F.Label>Enable cost estimation</F.Label>
</Hds::Form::Toggle::Field>
This "field" component creates:
- a
<label>element with aforattribute automatically associated with the inputIDattribute - a
<input type="checkbox">control with an automatically generatedIDattribute
Input value
You can provide a value to the input passing to it a @value argument:
<Hds::Form::Toggle::Field @value="enable" as |F|>
<F.Label>Enable cost estimation</F.Label>
</Hds::Form::Toggle::Field>
Checked
You can set the toggle to “checked” by passing to it the standard HTML checked attribute:
<Hds::Form::Toggle::Field @value="enable" checked as |F|>
<F.Label>Enable cost estimation</F.Label>
</Hds::Form::Toggle::Field>
Helper text
You can add extra information to the field using HelperText:
<Hds::Form::Toggle::Field as |F|>
<F.Label>Enable cost estimation</F.Label>
<F.HelperText>With this option enabled you will receive an approximate cost estimation.</F.HelperText>
</Hds::Form::Toggle::Field>
When HelperText text is added, the component automatically adds an aria-describedby attribute to the input control, associating it with the automatically generated ID of the helper text element.
Extra content in label and helper text
The Label and HelperText contextual components used in the "field" are yielding their content: this means you can pass not just plain text, but also structured content. For example:
<Hds::Form::Toggle::Field as |F|>
<F.Label>Enable cost estimation <Hds::Badge @size="small" @text="Beta" @color="highlight" /></F.Label>
<F.HelperText>See <Hds::Link::Inline @href="#">our pricing</Hds::Link::Inline> for more information.</F.HelperText>
</Hds::Form::Toggle::Field>
Validation
The validation of the form fields is entirely delegated to the "consumer" of the HDS components. What we provide is the visual representation of an invalid state of the field at the UI level. When and how to provide this visual feedback to the user is the responsibility of the developer.
To show the user that their input is not valid, you have to provide an error message (using the Error contextual component):
<Hds::Form::Toggle::Field as |F|>
<F.Label>I approve the changes.</F.Label>
<F.Error>Error: it is necessary to explicitly approve the changes to continue.</F.Error>
</Hds::Form::Toggle::Field>
Unlike for the TextInput/Textarea/Select, you don’t need to pass a @isInvalid argument to the field, because the toggle control doesn’t have an "invalid" visual state.
Custom control ID
In case it is necessary to have a custom ID for the control, you need to pass a @id argument to the field, instead of the ID automatically generated by the component.
<Hds::Form::Toggle::Field @id="my-control" as |F|>
<F.Label>Enable cost estimation</F.Label>
<F.HelperText>With this option enabled you will receive an approximate cost estimation.</F.HelperText>
</Hds::Form::Toggle::Field>
In this case all the internal references (id/for/aria-describedby) between the different parts of the field are still automatically generated, only they will use the custom ID provided.
Extra "aria-describedby"
If you want to connect one or more extra elements describing the field to the control, it’s possible to provide extra ID values to the aria-describedby attribute of the control, in addition to the ones automatically generated by the component, passing a @extraAriaDescribedBy argument to the "field":
<Hds::Form::Toggle::Field @extraAriaDescribedBy="my-extra-element-ID" as |F|>
<F.Label>Enable cost estimation</F.Label>
<F.HelperText>With this option enabled you will receive an approximate cost estimation.</F.HelperText>
</Hds::Form::Toggle::Field>
HTML native attributes
As explained in the Component API section, the input “field” supports the ...attributes spreading of HTML attributes over the <input type="checkbox"> element. This means you can use all the standard HTML attributes of the <input type="checkbox"> element.
<Hds::Form::Toggle::Field name="enable" as |F|>
<F.Label>Enable cost estimation</F.Label>
</Hds::Form::Toggle::Field>
This can be useful in case you want to add specific native behaviors to the field, that are not exposed directly by the component (eg. providing a name for the control)
Events handling
Thanks to the ...attributes spreading over the <input type="checkbox"> element, you can use as well all the usual Ember techniques for event handling, validation, etc.
<Hds::Form::Toggle::Field as |F|>
<F.Label>Enable cost estimation</F.Label>
</Hds::Form::Toggle::Field>
You can use different events, depending on your context/need (eg. input, change).
Form::Toggle::Group
The "group" variant of the toggle component is to be used when there are multiple related choices to make for the user, or a single one that needs to be presented with an extra "legend". If there is a single choice with no need for an extra "legend", the "field" variant should be used instead.
It’s unlikely that you will ever need to use a "group" of toggle fields (from a design/UX perspective in this case is better to use a group of checkboxes). For this reason we will not explain in detail how to use the "group" variant (apart from the case of a toggle "group" with single choice). Please refer to the documentation for the Form::Toggle::Group documentation for more details, or speak with the Design Systems Team for guidance on what to do in this specific case.
"Group" with single choice
There may be use cases in which you need to create a toggle "group" that contains a single "field" element (eg. for design reasons, to show the "legend" in a similar position for the labels of other controls). In that case is acceptable to have a group with a single "field" element. For example:
<Hds::Form::Toggle::Group as |G|>
<G.Legend>Visibility</G.Legend>
<G.Toggle::Field name="private" @id="visibility-private" as |F|>
<F.Label>Private</F.Label>
<F.HelperText>Making a box private prevents users from accessing it unless given permission.</F.HelperText>
</G.Toggle::Field>
</Hds::Form::Toggle::Group>
Form::Toggle::Base
The "base" element is intended only for those rare cases where the "field" or "group" variants can’t be used, and a custom implementation is needed.
When the "base" toggle is used, the developer is completely responsible for the correct implementation of the form control, including its accessibility conformance.
For example, this could be an invocation of the "base" component you would use:
<Hds::Form::Toggle::Base
name="enable-cost-estimation"
aria-label="Enable cost estimation"
@value="enable"
/>
This "base" component creates the <input type="checkbox"> control with an automatically generated ID attribute.
Component API
The Form::Toggle component has two different variants, with their own APIs:
Form::Toggle::Base- the "basic" component: just the<input>controlForm::Toggle::Field- the "field" parent component: the<input>control, with label, helper text and error messaging (in a wrapping container)
Form::Toggle::Base
- Name
-
…attributes - Description
-
This component supports use of
...attributes.
The attributes will be applied to the<input type="checkbox">element. This means you can use all the standard HTML attributes of the<input type="checkbox">element and all the usual Ember techniques for event handling, validation, etc. Some examples of HTML attributes that you will likely use:id,name,value,checked,disabled(see whole list here) and some examples of Ember modifiers:{{on "click" [do something]}},{{on "change" [do something]}}.
Form::Toggle::Field
- Name
-
id - Type
-
string - Description
- The input control’s ID attribute By default the ID is automatically generated by the component; use this argument if you need to pass a custom ID for specific reasons you may have.
- Name
-
extraAriaDescribedBy - Type
-
string - Description
-
An extra ID attribute to be added to the
aria-describedbyHTML attribute. By default thearia-describedbyattribute is automatically generated by the component, using the IDs of the helper text and errors (if they’re present); use this argument if you need to pass an extra ID for specific reasons you may have.
- Name
-
…attributes - Description
-
This component supports use of
...attributes.
The attributes will be applied to the<input type="checkbox">element. This means you can use all the standard HTML attributes of the<input type="checkbox">element and all the usual Ember techniques for event handling, validation, etc. Some examples of HTML attributes that you will likely use:id,name,value,checked,disabled(see whole list here) and some examples of Ember modifiers:{{on "click" [do something]}},{{on "change" [do something]}}.
Contextual components
Label, helper text, and error content are passed to the field as yielded components using the Label, HelperText, and Error keys.
- Name
-
<[F].Label> - Type
-
yielded component - Description
-
It is a container that yields its content inside the
<label>element. The content can be a simple string, or a more complex/structured one (in which case it inherits the text style). For details about its API check theForm::Labelcomponent. Theforattribute of the label is automatically generated, using thecontrolIdvalue of the control.
- Name
-
<[F].HelperText> - Type
-
yielded component - Description
-
It is a container that yields its content inside the "helper text" block. The content can be a simple string, or a more complex/structured one (in which case it inherits the text style). For details about its API check the
Form::HelperTextcomponent. Theidattribute of the element is automatically generated, using thecontrolIdvalue of the control.
- Name
-
<[F].Error> - Type
-
yielded component - Description
-
It is a container that yields its content inside the "error" block. The content can be a simple string, or a more complex/structured one (in which case it inherits the text style). For details about its API check the
Form::Errorcomponent. Theidattribute of theErrorelement is automatically generated.
- Name
-
<[E].Message> - Type
-
yielded component - Description
-
If the error is made of multiple messages, you can iterate over a collection of error messages yielding individual items using
Error.Message.
Form::Toggle::Group
- Name
-
layout - Type
-
enum - Values
-
- vertical (default)
- horizontal
- Description
- Sets the layout of group.
- Name
-
isRequired - Type
-
boolean - Values
-
- false (default)
- true
- Description
-
Appends a
Requiredindicator next to the legend text and sets therequiredattribute on the controls when user input is required.
- Name
-
isOptional - Type
-
boolean - Values
-
- false (default)
- true
- Description
-
Appends an
Optionalindicator next to the legend text when user input is optional.
Contextual components
Legend, group of fields, and error content are passed to the group as yielded components, using the Legend, Toggle::Field, and Error keys.
The group of elements is automatically wrapped in a <fieldset> element.
- Name
-
<[G].Legend> - Type
-
yielded component - Description
-
It is an (optional) container that yields its content inside the
<legend>element. The content can be a simple string, or a more complex/structured one (in which case it inherits the text style). For details about its API check theForm::Legendcomponent.
- Name
-
<[G].HelperText> - Type
-
yielded component - Description
-
It is a container that yields its content inside the "helper text" block (at group level). The content can be a simple string, or a more complex/structured one (in which case it inherits the text style). For details about its API check the
Form::HelperTextcomponent. Theidattribute of the element is automatically generated.
- Name
-
<[G].Toggle::Field> - Type
-
yielded component - Description
-
It is used to yield one or more fields inside the group. For details about its API check the
Toggle::Fieldcomponent above.
- Name
-
<[G].Error> - Type
-
yielded component - Description
-
It is a container that yields its content inside the "error" block (at group level). The content can be a simple string, or a more complex/structured one (in which case it inherits the text style). For details about its API check the
Form::Errorcomponent. Theidattribute of theErrorelement is automatically generated.
- Name
-
<[E].Message> - Type
-
yielded component - Description
-
If the error is made of multiple messages, you can iterate over a collection of error messages yielding individual items using
Error.Message.
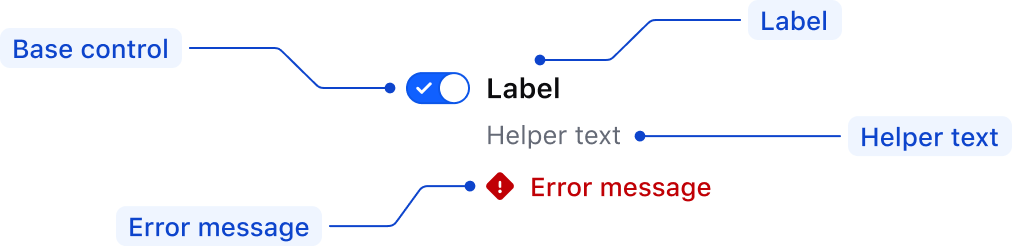
Anatomy
Base

| Element | Usage |
|---|---|
| Base control | Required |
| Label | Required |
| Helper text | Optional |
| Error message | Triggered by system |
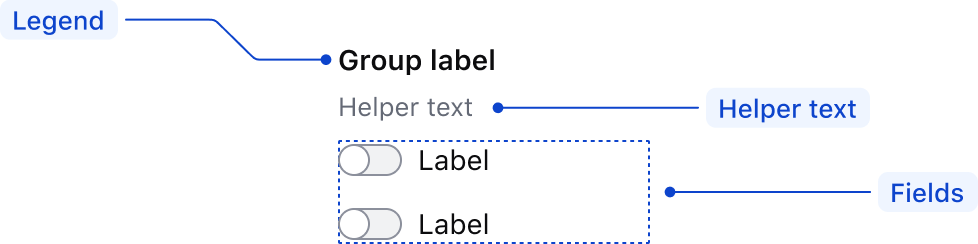
Group

| Element | Usage |
|---|---|
| Legend | Optional |
| Helper text | Optional |
| Fields | At least one is required |
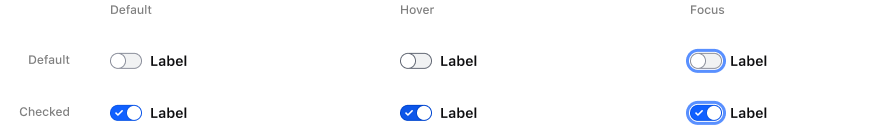
States

Conformance rating
The Form::Toggle::Base variation of this component is conditionally conformant; that is, it is not conformant until it has an accessible name.
Known Issues
If a link is used within a label, helper text, or error text, it will not be presented as a link to the user with a screen reader; only the text content is read out. It is generally preferable to avoid links within help/error text or labels; however, we understand that this may not be avoidable in some cases. Please use sparingly until a good known alternative approach is determined.
Applicable WCAG Success Criteria
-
1.3.1
Info and Relationships (Level A):
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. -
1.3.2
Meaningful Sequence (Level A):
When the sequence in which content is presented affects its meaning, a correct reading sequence can be programmatically determined. -
1.3.4
Orientation (Level AA):
Content does not restrict its view and operation to a single display orientation, such as portrait or landscape. -
1.3.5
Identify Input Purpose (Level AA):
The purpose of each input field collecting information about the user can be programmatically determined when the input field serves a purpose identified in the Input Purposes for User Interface Components section; and the content is implemented using technologies with support for identifying the expected meaning for form input data. -
1.4.1
Use of Color (Level A):
Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. -
1.4.10
Reflow (Level AA):
Content can be presented without loss of information or functionality, and without requiring scrolling in two dimensions. -
1.4.11
Non-text Contrast (Level AA):
The visual presentation of the following have a contrast ratio of at least 3:1 against adjacent color(s): user interface components; graphical objects. -
1.4.12
Text Spacing (Level AA):
No loss of content or functionality occurs by setting all of the following and by changing no other style property: line height set to 1.5; spacing following paragraphs set to at least 2x the font size; letter-spacing set at least 0.12x of the font size, word spacing set to at least 0.16 times the font size. -
1.4.3
Minimum Contrast (Level AA):
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1 -
1.4.4
Resize Text (Level AA):
Except for captions and images of text, text can be resized without assistive technology up to 200 percent without loss of content or functionality. -
2.4.6
Headings and Labels (Level AA):
Headings and labels describe topic or purpose. -
2.4.7
Focus Visible (Level AA):
Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible. -
3.2.1
On Focus (Level A):
When any user interface component receives focus, it does not initiate a change of context. -
3.2.2
On Input (Level A):
Changing the setting of any user interface component does not automatically cause a change of context unless the user has been advised of the behavior before using the component. -
3.2.4
Consistent Identification (Level AA):
Components that have the same functionality within a set of Web pages are identified consistently. -
3.3.2
Labels or Instructions (Level A):
Labels or instructions are provided when content requires user input. -
4.1.1
Parsing (Level A):
In content implemented using markup languages, elements have complete start and end tags, elements are nested according to their specifications, elements do not contain duplicate attributes, and any IDs are unique. -
4.1.2
Name, Role, Value (Level A):
For all user interface components, the name and role can be programmatically determined; states, properties, and values that can be set by the user can be programmatically set; and notification of changes to these items is available to user agents, including assistive technologies.
Support
If any accessibility issues have been found within this component, let us know by submitting an issue.